Library Files
Introduction
Effective management of resources is vital in software development. The Digisquares platform offers a well-organized Library Files section, making it easy for developers to manage and organize resources across projects. By categorizing uploads into Assets and Components, Digisquares ensures that all project elements are easily accessible, reusable, and maintainable.
Through Library Files, you can centrally store and organize UI components, media assets, and other essential files, which enhances efficiency, consistency, and reuse across your applications.

Library File Categories
1. Assets: Managing Media Resources
Purpose
The Assets section in Digisquares helps manage media resources such as images, icons, graphics, and UI elements. Centralizing these assets promotes consistency and ensures that they are easily accessible for reuse throughout your project.
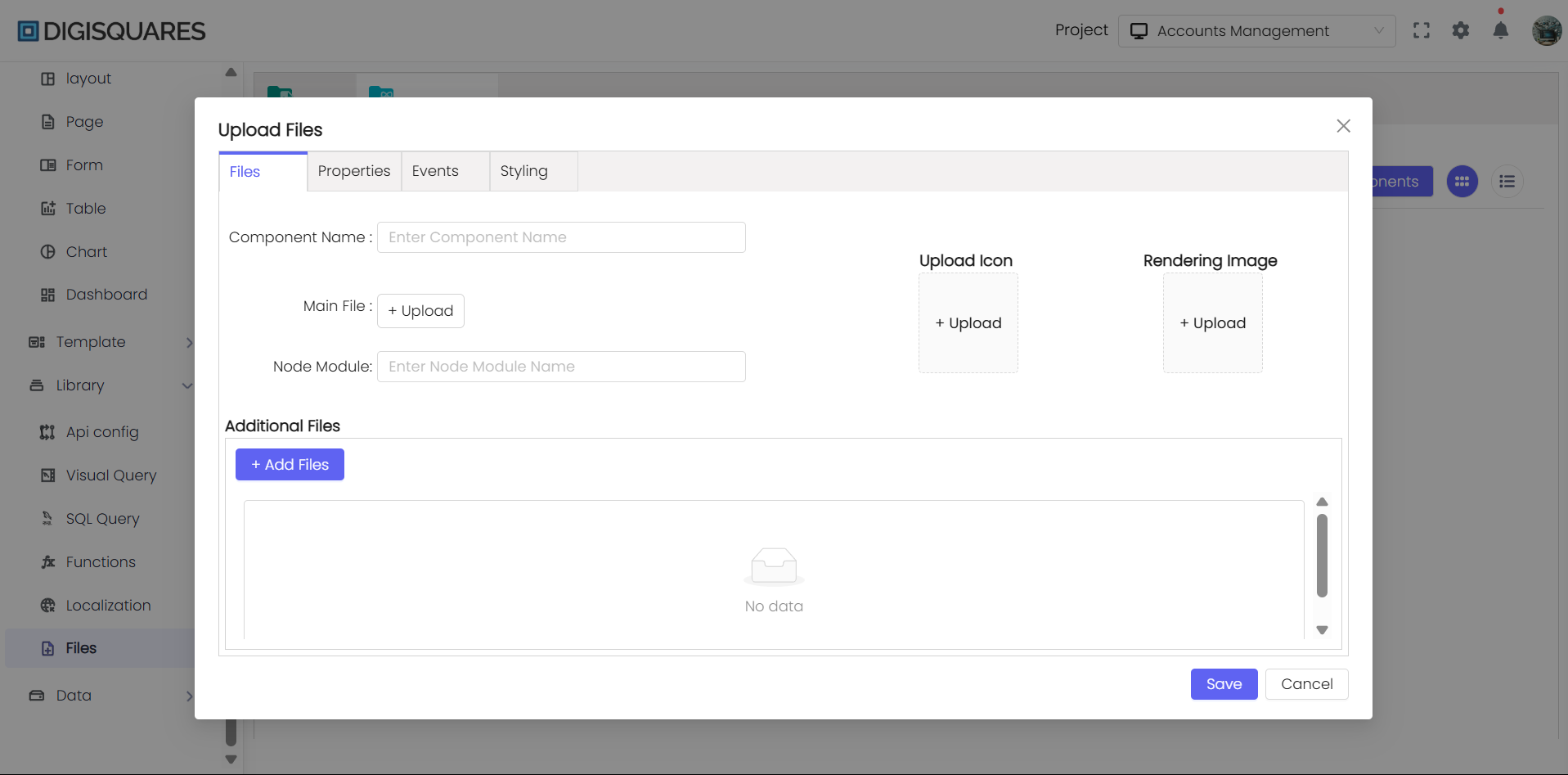
Upload Options
-
Upload Icon: Upload icons for your project, supporting formats such as SVG, PNG, and JPEG. These are typically used for buttons, navigation items, and branding elements.
-
Rendering Image: Upload images that will be rendered in your app's user interface. Useful for adding banners, backgrounds, and visual elements.

2. Components: Reusable UI Elements
Purpose
The Components section is dedicated to storing and managing reusable UI elements, which are crucial for maintaining consistency and accelerating development. These components include UI elements like buttons, forms, modals, and more complex functional components like API handlers and layouts.
Upload Options
-
Main File: Upload the core component file such as JavaScript, TypeScript, JSON, or other configuration files. This file serves as the logic behind the UI component.
-
Node Module: Add external or internal Node.js modules required for your component. This supports the inclusion of third-party libraries that enhance your components.
-
Additional Files: You can upload supplementary files such as CSS stylesheets, utility scripts, or configuration files that are needed by the component.
Conclusion
The Library Files feature in Digisquares simplifies resource management by categorizing files into Assets (for media resources) and Components (for reusable UI elements). This structured approach not only improves consistency but also boosts development efficiency by facilitating quick access to resources and reducing the need for redundant work.
By centralizing assets and components in the Library Files section, teams can streamline workflows and focus more on building features rather than managing resources.
With Digisquares, maintaining a well-organized project becomes much easier, empowering developers to deliver high-quality applications faster.