Workflow Introduction
In modern web applications, efficient data management is a cornerstone of system reliability, user satisfaction, and business intelligence. To streamline and standardize how data operations are handled, the system introduces Workflow Templates — predefined, configurable processes designed to automate and manage core data tasks across the platform.
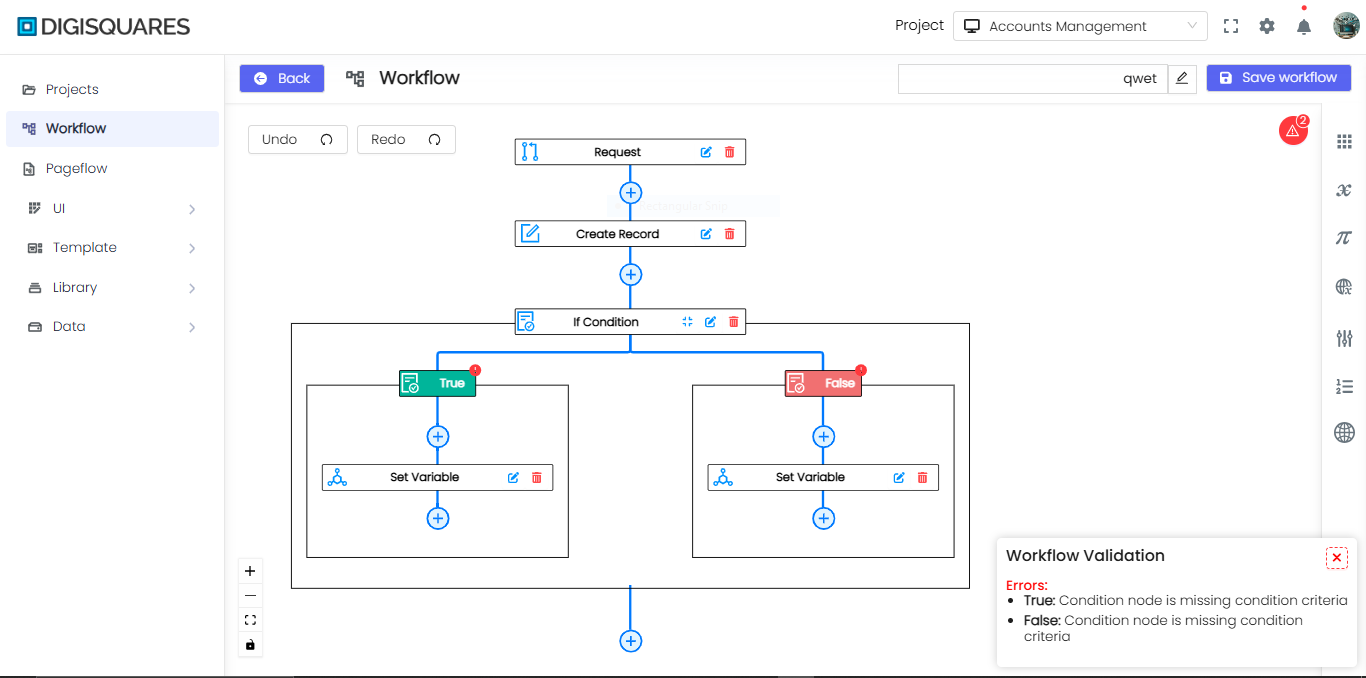
A workflow, in this context, represents a series of logical steps or activities that are executed to accomplish a specific data operation. Whether it’s adding a new record to a database, retrieving filtered datasets, updating existing entries, or executing complex queries, workflows allow these actions to be:
- ✅ Defined through an intuitive interface
- 🔁 Reused across different modules or use cases
- 🔍 Monitored for accuracy and performance
Key Benefits of Using Workflows
- Standardization: Templates ensure consistency across data operations.
- Automation: Minimize manual steps with reusable logic.
- Validation: Enforce rules, relationships, and data integrity.
- Scalability: Rapidly adapt workflows for new business requirements.
- Collaboration: Empower both developers and non-technical users with configurable logic.
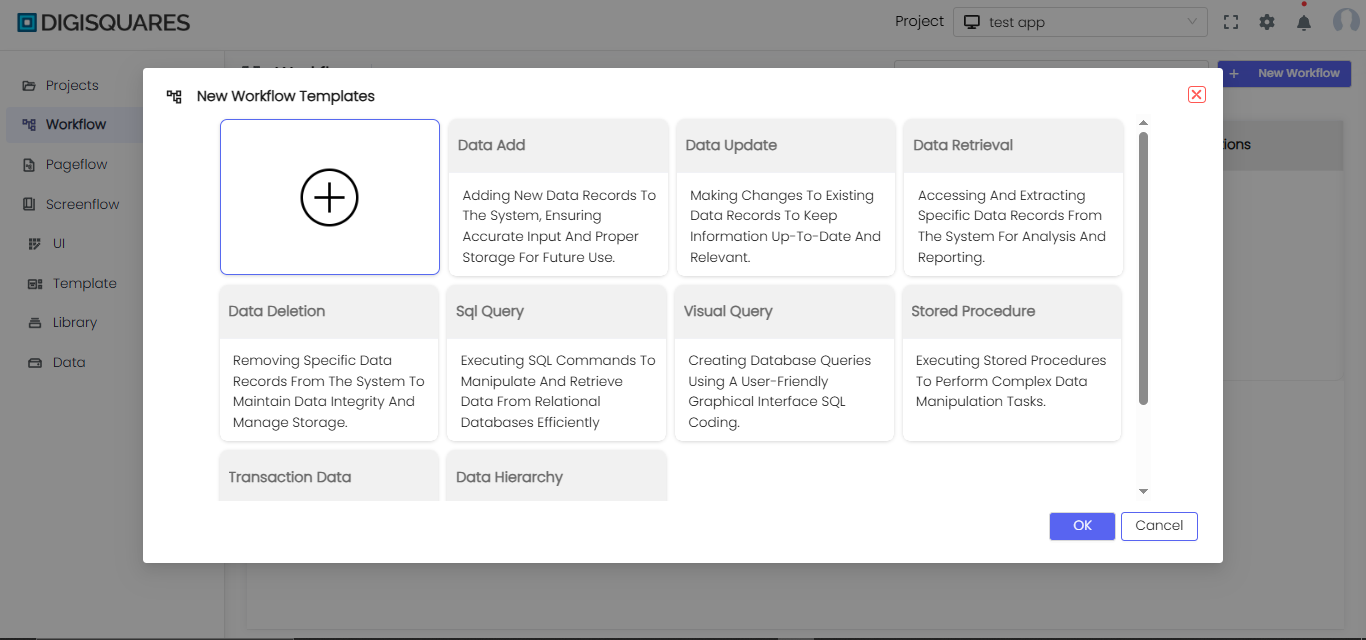
Template Types
The system provides a set of predefined templates to handle common data operations such as:
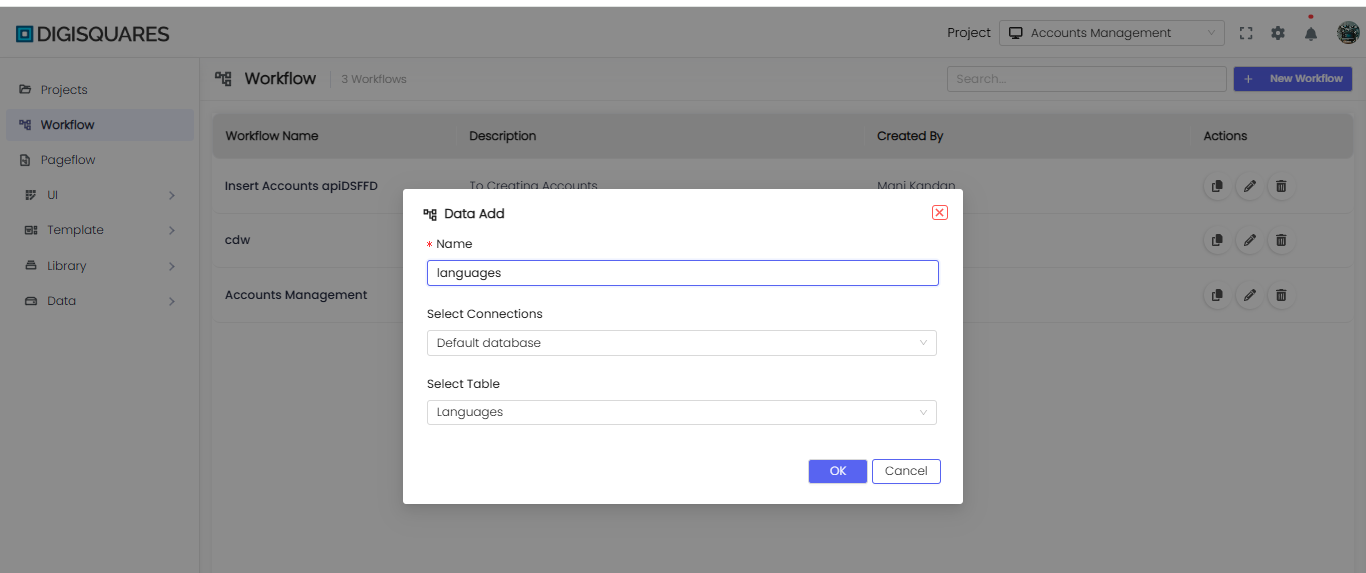
- Data Add – Insert new records
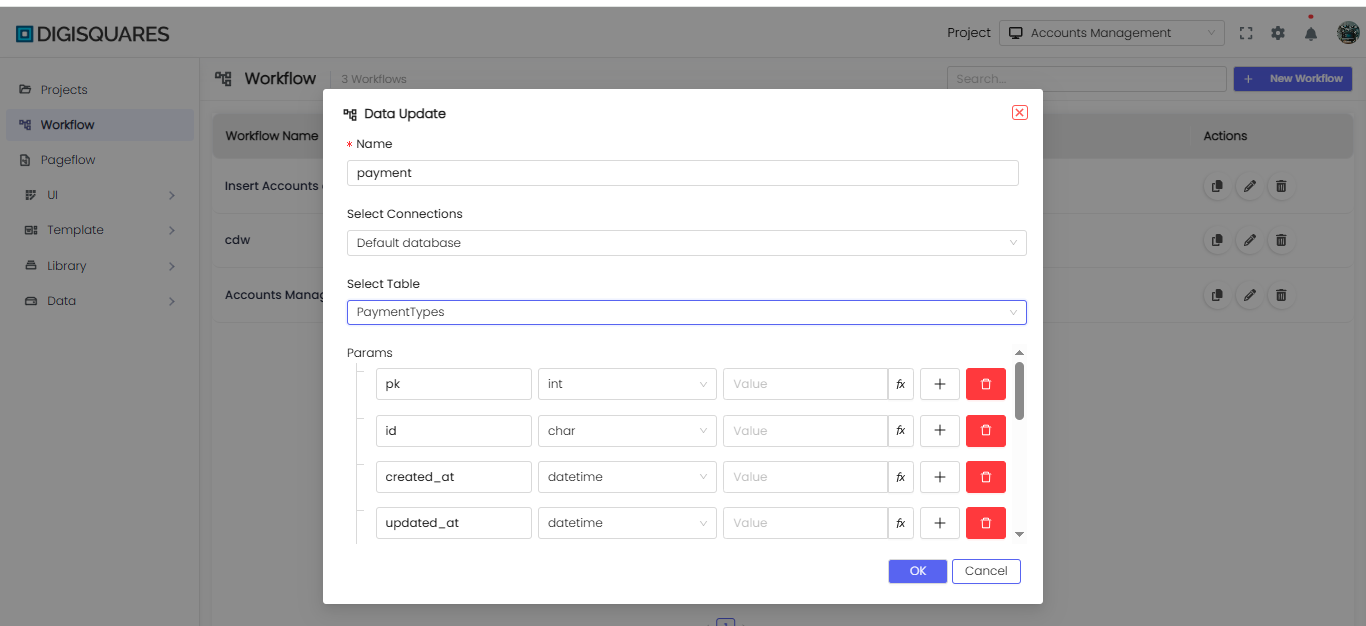
- Data Update – Modify existing records
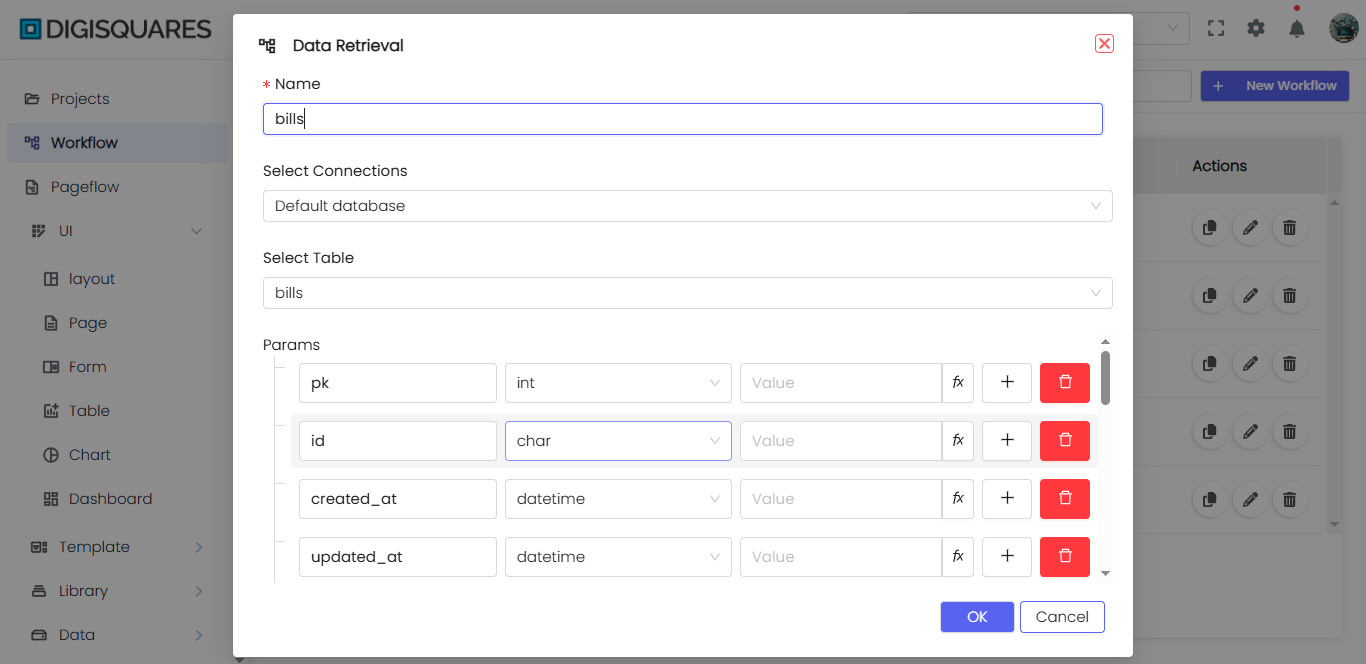
- Data Retrieval – Query and filter data
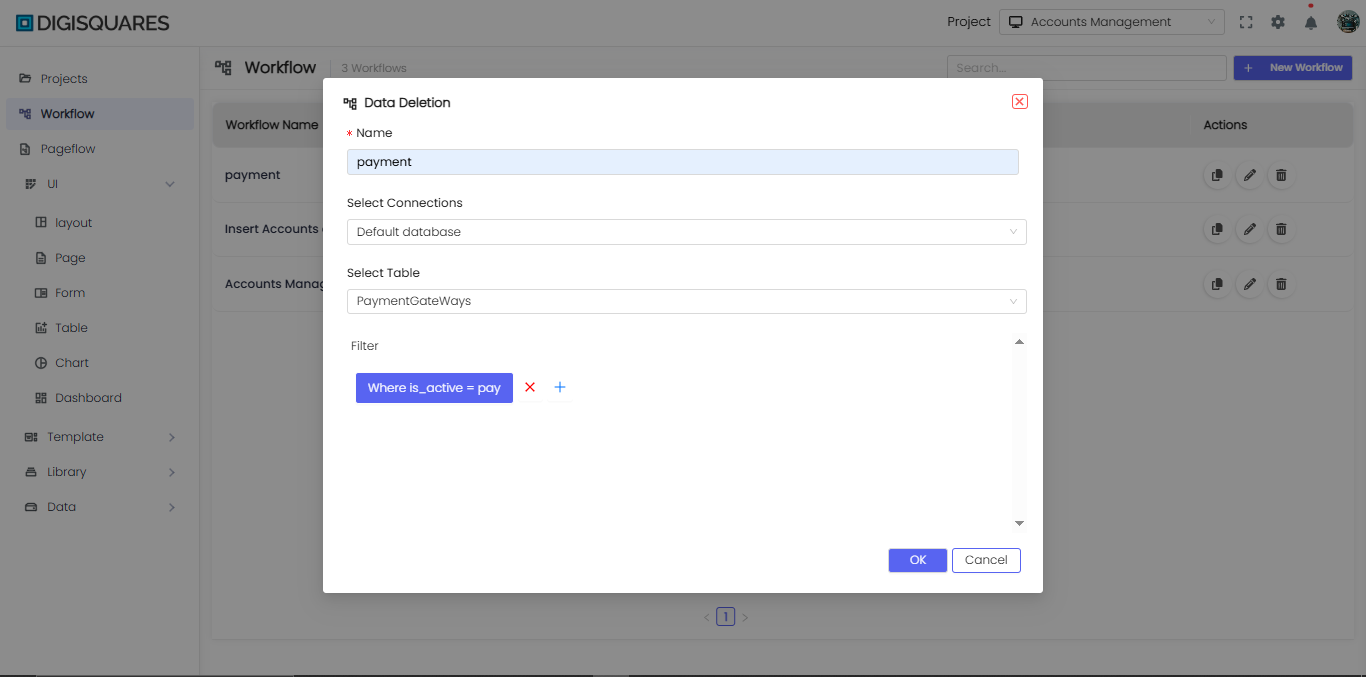
- Data Deletion – Remove or mark records
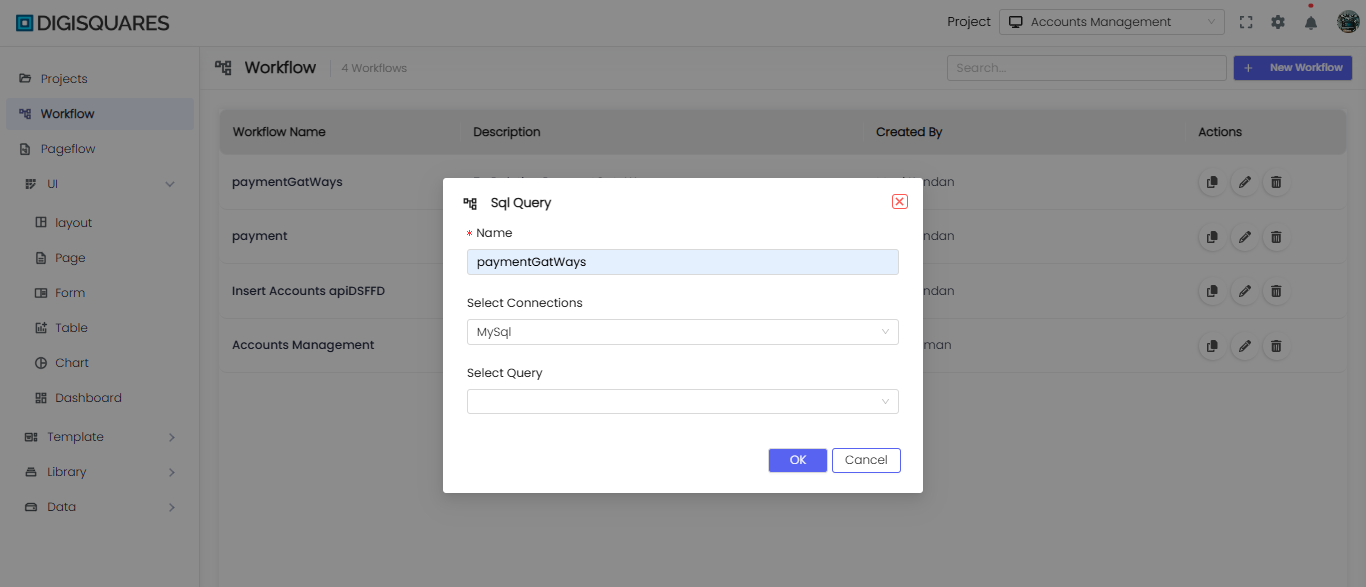
- SQL Execution – Execute raw queries
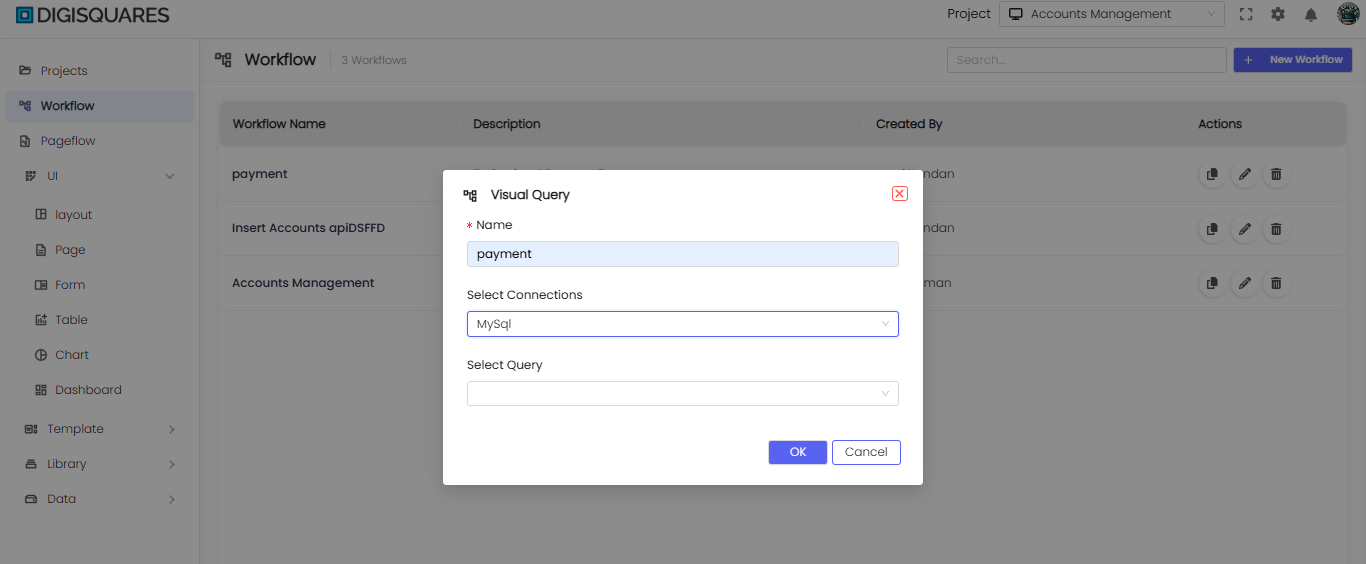
- Visual Query – Build logic visually
- Stored Procedure – Run backend procedures
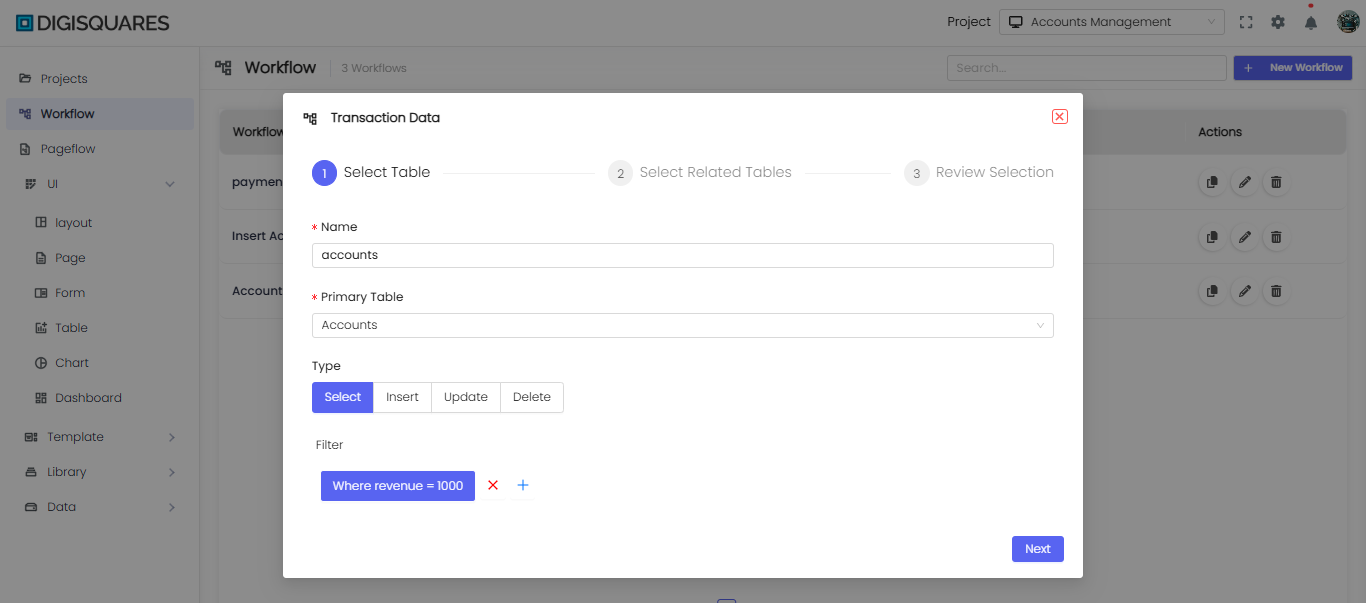
- Transaction Workflow – Execute multi-step operations atomically
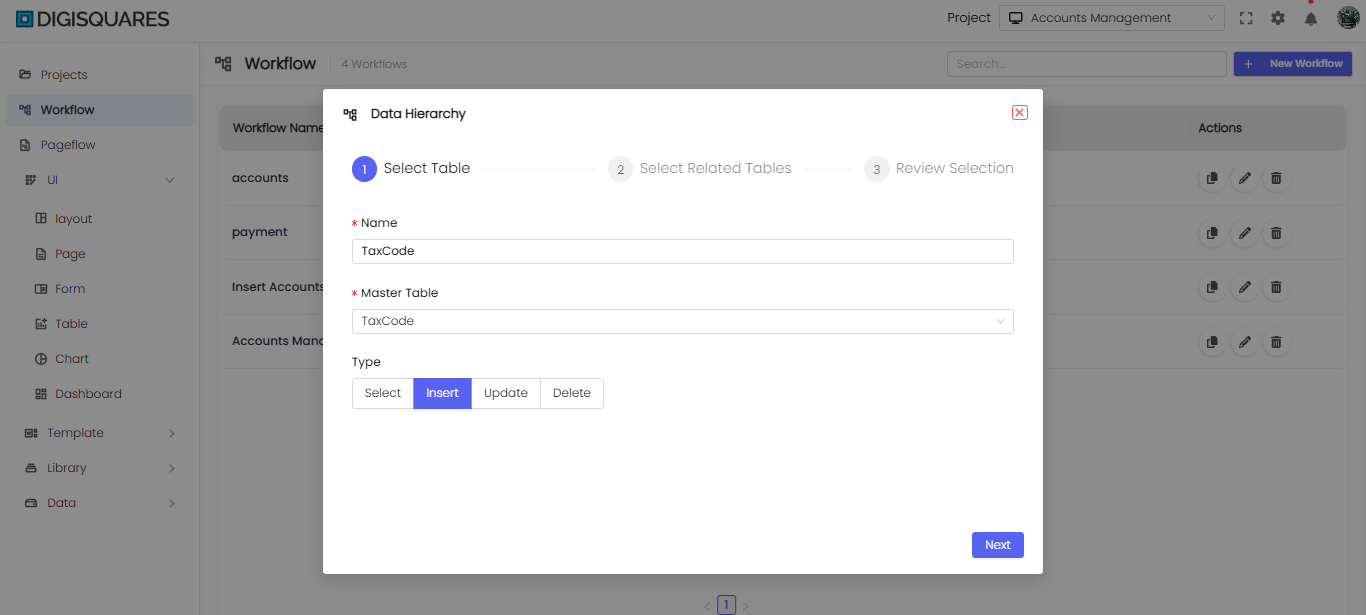
- Hierarchy Data – Manage parent-child or nested structures
🧩 Blank Template Support
In addition to predefined templates, the system also supports a Blank Template option. This allows users to:
- 🔧 Define custom workflows from scratch
- 📌 Combine multiple operation types (e.g., Add + Update + Query)
- ⚙️ Tailor the workflow logic to specific application needs
This flexibility is ideal for advanced users who want to build highly customized or complex workflows that don't fit into a single predefined category.
When to Use a Blank Template?
Use a Blank Template when:
- You need to combine multiple operations in one workflow.
- The logic required is unique or dynamic and not available in a single predefined template.
- You're creating a modular process that other workflows or components will reuse.
Example Chart Visualizations
Here are some example visualizations created using Digisquares:
Summary
Workflows empower your system to operate with consistency, clarity, and control. Whether using built-in templates or starting from a blank canvas, the workflow engine offers a flexible framework to automate and manage complex data processes efficiently.
Start with a template that fits your needs — or create your own from scratch.