Dashboard
1. Accessing the Dashboard Editor
- Open the Digisquares platform and log in.
- Navigate to Dashboard in the left-hand menu.
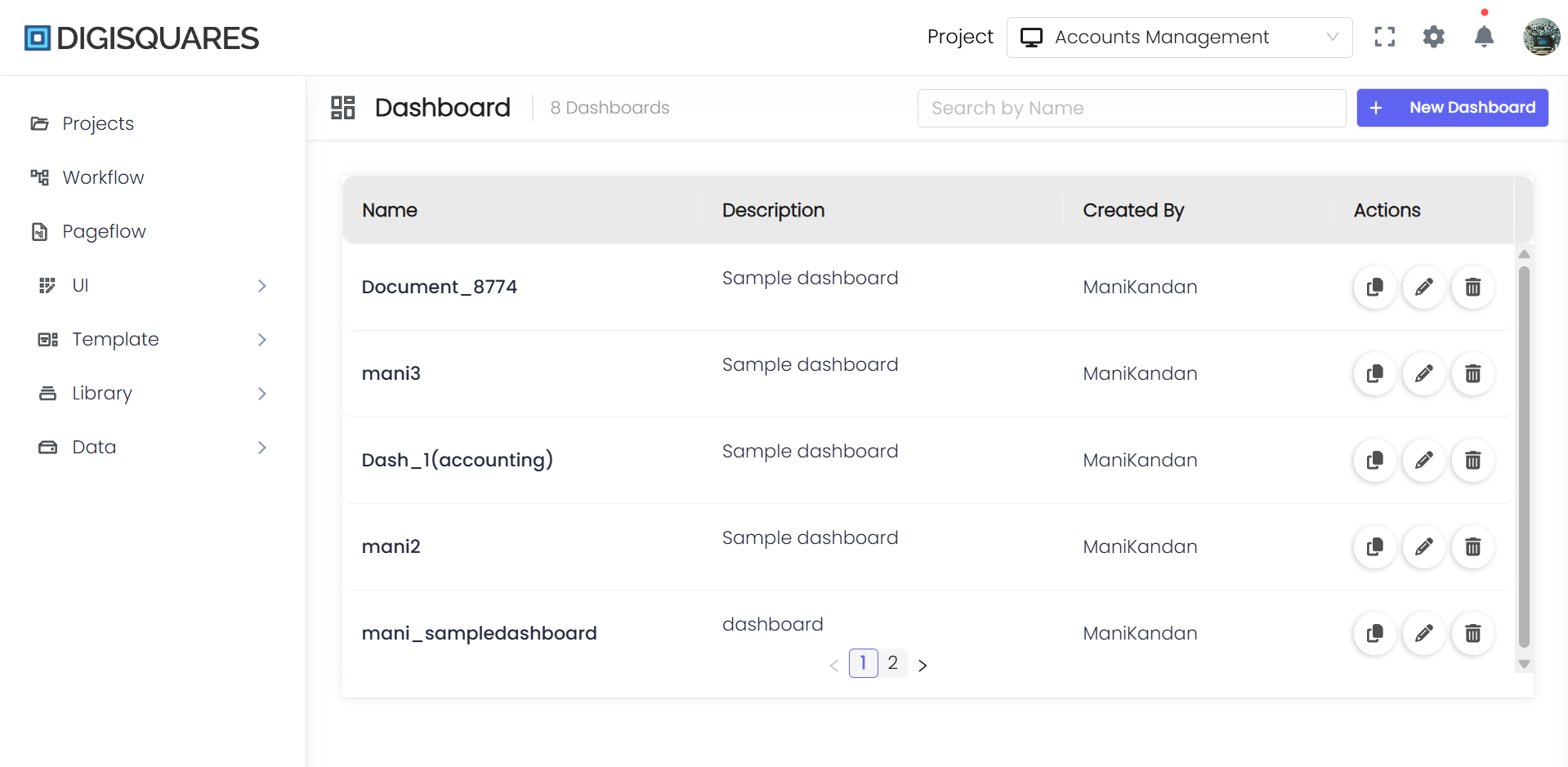
- The dashboard page displays a list of existing dashboards with:
- Name – Dashboard title.
- Description – Summary of the dashboard.
- Created By – The user who created it.
- Actions – Options to edit, duplicate, or delete dashboards.
- Click New Dashboard to start designing.
2. Designing a New Dashboard
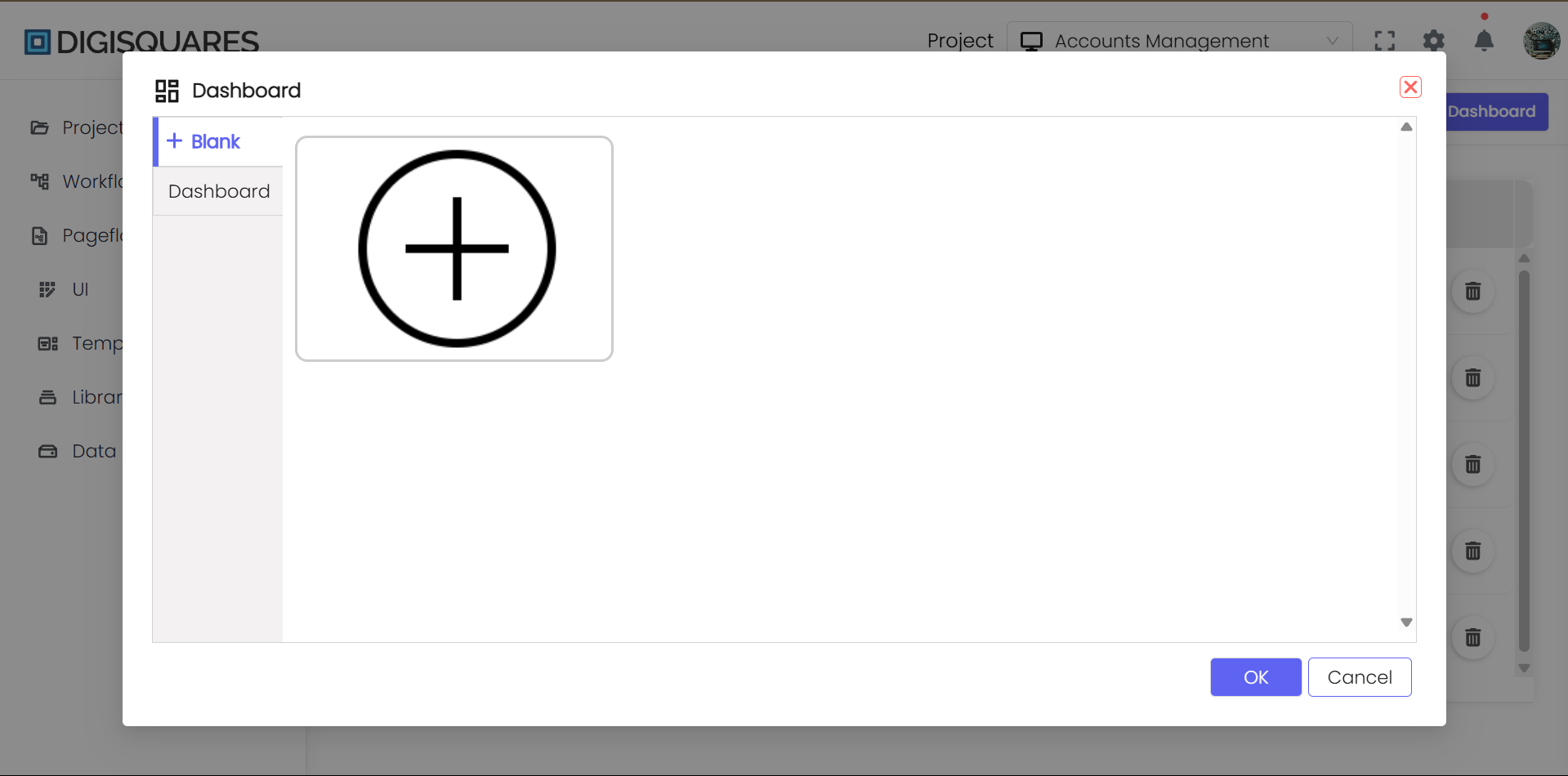
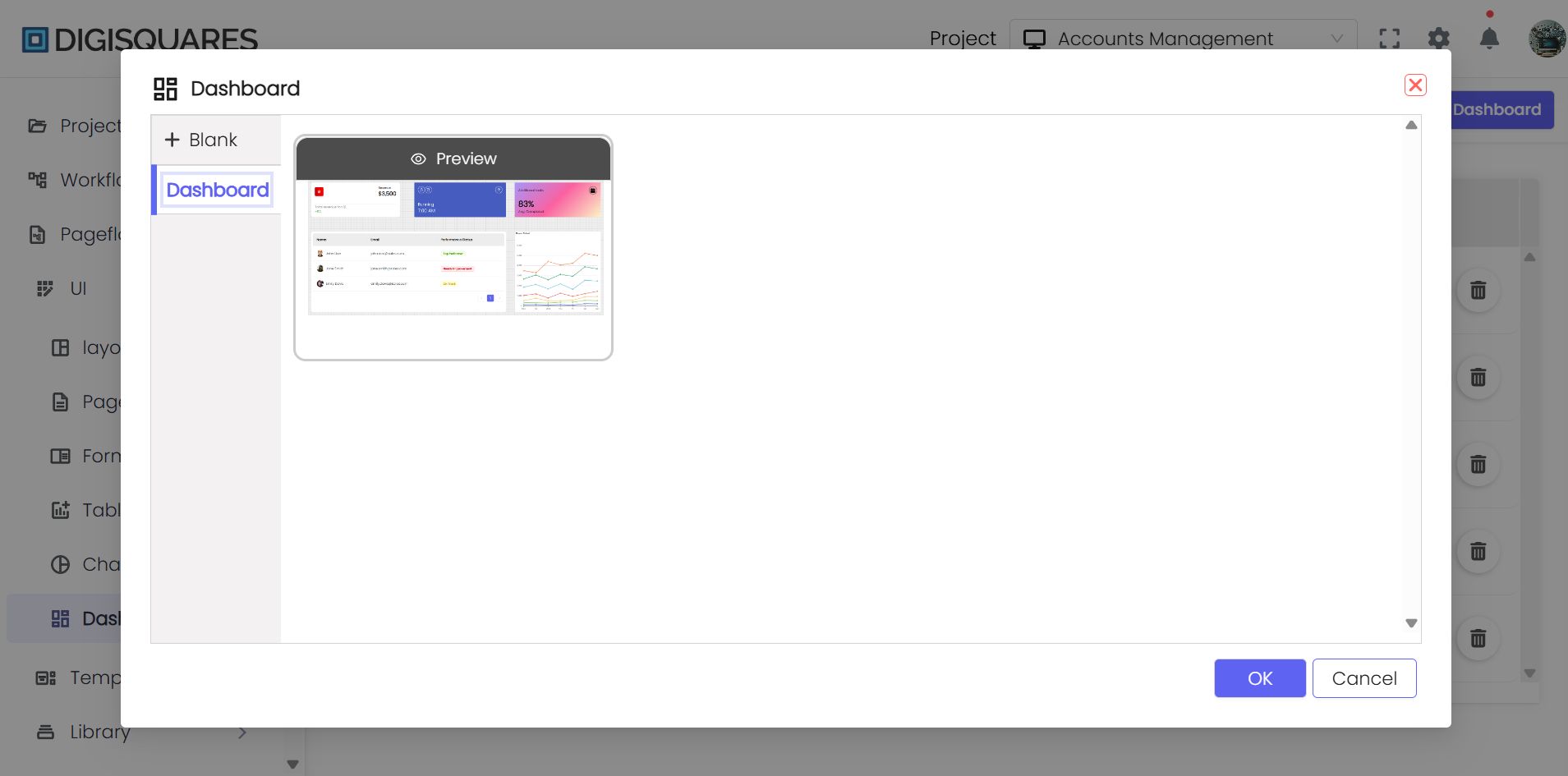
- Click New Dashboard on the top-right.
- Choose from:
- Blank Dashboard – Start from scratch with full customization.
- Predefined Dashboard – Use ready-made templates for faster setup.
- Click OK to enter the Canvas Editor.
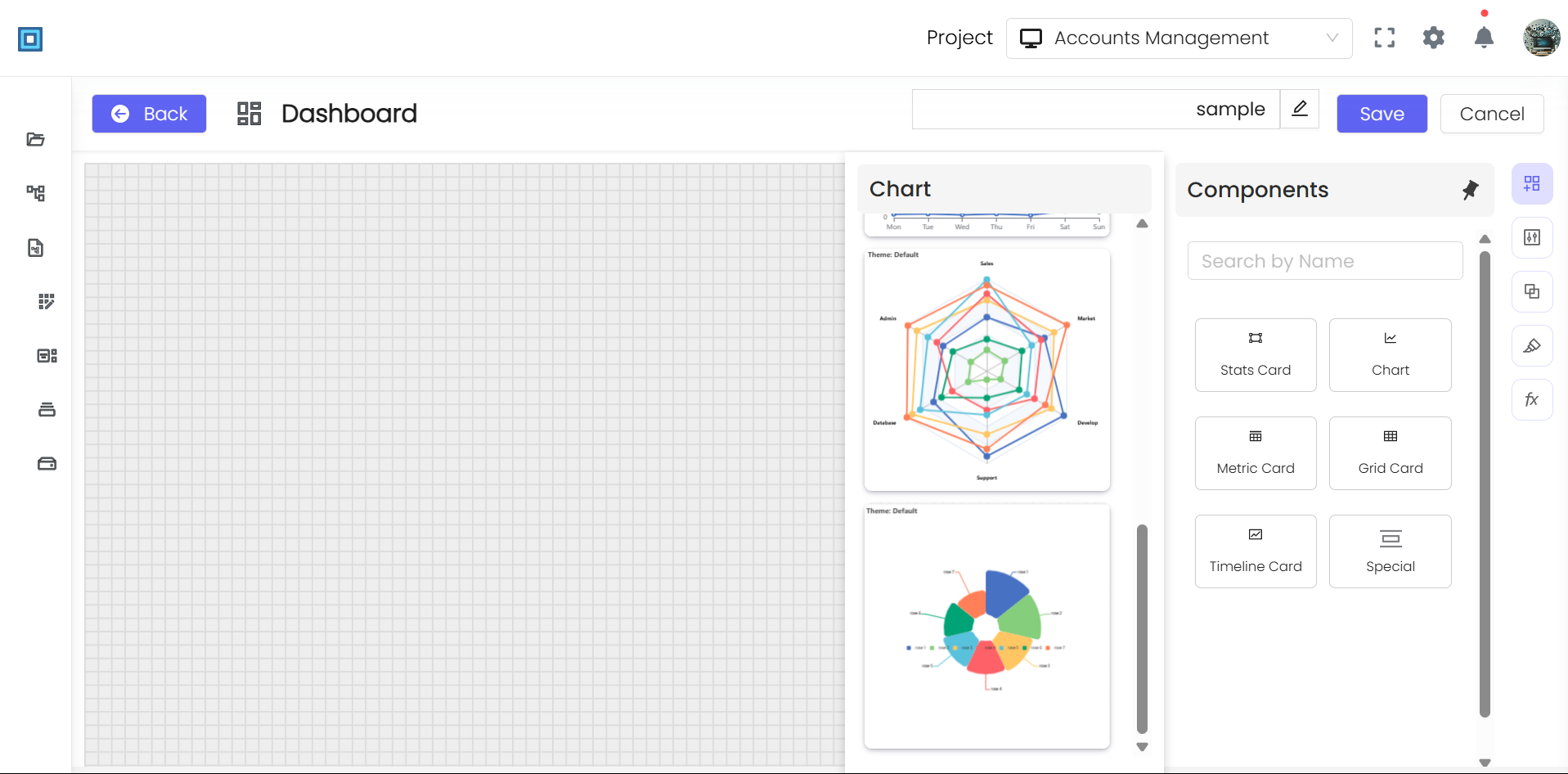
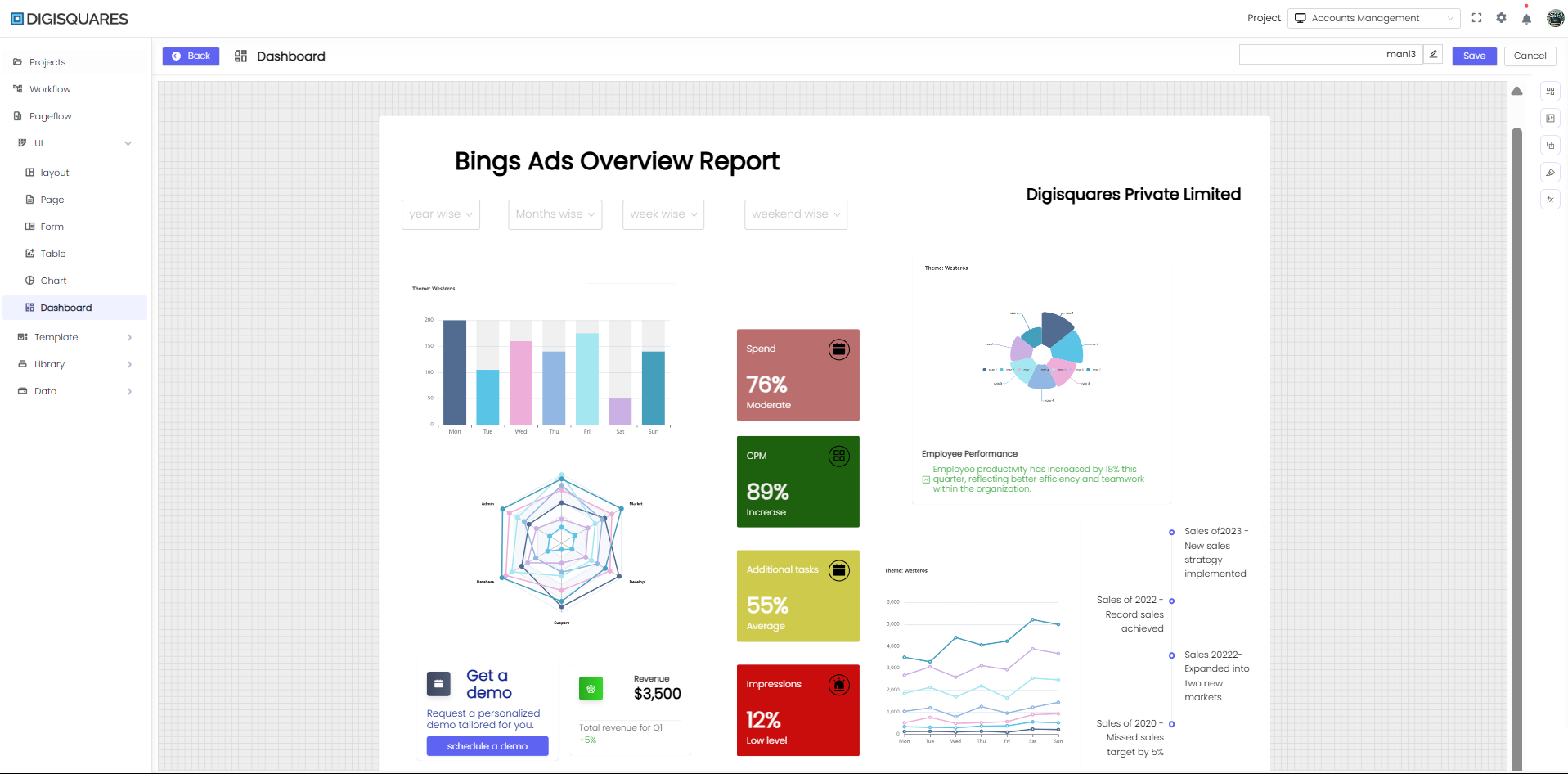
3. Drag & Drop Dashboard Builder
The Canvas Editor provides a grid-based layout where users can:
- Drag & drop UI components to build the dashboard.
- Resize, move, and align elements with precision.
- Apply styling, themes, and properties for customization.
Available Components:
🔹 Basic Elements:
- Text (Headings, descriptions, labels)
- Button (Clickable actions with styling options)
- Input Fields (Forms, search bars, text boxes)
🔹 Data Visualization:
- Charts (Bar, Line, Pie, Scatter)
- Statics Cards (Revenue, growth, analytics)
- Metric Cards (Key performance indicators)
🔹 Containers & Layout Components:
- Grid Cards (Structured data presentation)
- Timeline Cards (Events, tasks, progress tracking)
- Special Components (Lists, icons, widgets)
Easily build dynamic dashboards with the Digisquares Editor! (Includes various UI elements for enhanced customization, analytics, and layout structuring, etc.)
4. Configuring Component Properties
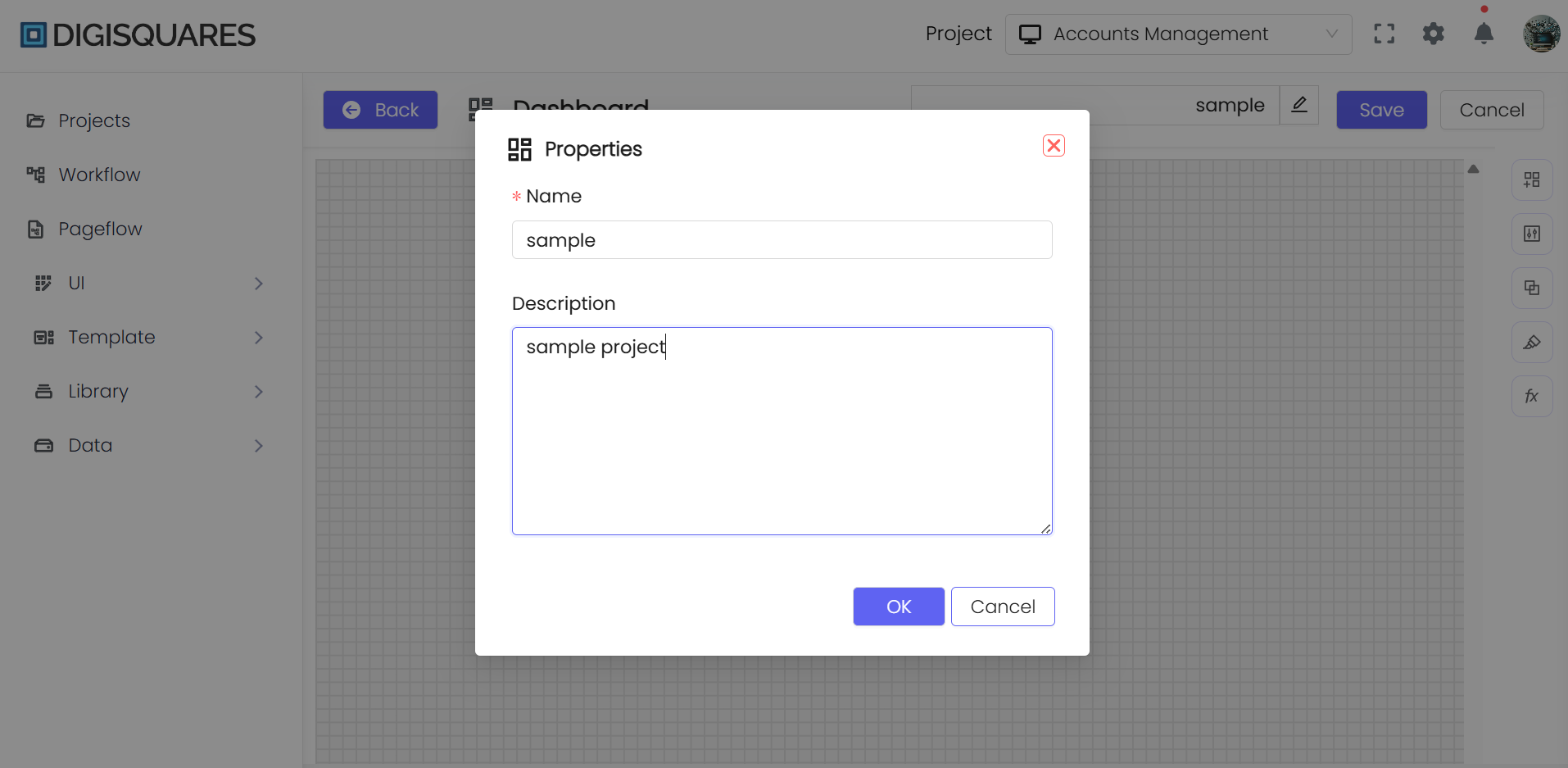
Each component has customizable properties accessible from the Properties Panel:
- Use the Properties Panel to customize components.
- Modify text, color, size, and alignment easily.
- Toggle visibility, themes, and interactive states.
- Text components support font, size, and color changes.
- Buttons & Inputs allow size, color, and icon customization.
- Charts & Stats Cards can bind real-time data with custom styling.
- Grids & Layouts offer flexible positioning and spacing options.
- Preview changes instantly for a seamless design experience.
- Apply custom styles using the Styles Panel.
5. Styling & Theming - Full Creative Control
- Click the Styles Panel to apply advanced design customizations.
- Modify:
- Spacing – Adjust margins and padding.
- Typography – Change font size, color, and alignment.
- Borders & Shadows – Customize outlines and depth effects.
- Backgrounds – Add solid colors, gradients, or images.
- Enable Inline Styling for real-time modifications.
6. Managing & Saving Dashboards
- Click Save to store changes.
- Click Preview to see real-time updates.
- Edit an existing dashboard by selecting it from the list.
- Delete unwanted dashboards using the trash icon.
7. Adding Dynamic Variables
The Variable Manager allows users to define custom variables:
- Click Create New Variable.
- Select variable type (String, Number, Boolean).
- Assign values to dynamically control components.
Visual Guidance
The Visual Guidance feature enhances usability by providing on-screen visual cues, layout hints, and design tips while building dashboards. It empowers users to align, structure, and compose dashboard elements more effectively.
8. Summary - Build Stunning Dashboards Low Code
- World-class drag-and-drop Editor for easy dashboard creation.
- Fully customizable UI components (charts, buttons, metrics, grids).
- Advanced styling controls with real-time customization.
- Prebuilt templates & blank layouts for flexibility.
- Seamless editing, saving, and previewing.
Discover more , visit: 🔗 Digisquares Web Page